Despite the fact that I make thousands of decisions (big and small) per day, I don’t want to be making this many decisions (which is why I’m such a sucker for things like really good marketing portfolio examples to tell me what to expect).
Like, how did I find myself in charge of planning meals and snacks for two toddlers (and my husband, and myself), and what we all wear, and what we’re doing at any given time, and a house we have to keep upright?
I literally always just want to have something taken care of *for* me – and usually, I want things spelled out for me so that my decisions are incredibly easy –
Which is exactly what your potential clients want, as well.
They’re already making a serious decision when it comes to who to hire; they don’t need that decision to be harder because your work is buried three clicks deep, unlabeled, or missing altogether.
Yes, you need a portfolio.
Even if you’re a service provider. Even if you’re not a designer or photographer. Even if your work feels “hard to showcase.”
If someone needs to trust your brain, your strategy, your process, or your skillset – a portfolio is the easiest way to show them why they should! And I promise, they’re easy to make.
Unless it’s standard for your industry to avoid showcasing quotes or case studies (like for therapists or financial planners/advisors), you need a portfolio that makes it easy to want to hire you.
The best place to keep your portfolio is on your website.
Where else did you think Website Copy Girl was gonna recommend?
When your portfolio lives on your website, it’s better for you, your potential clients, and Google.
- You can easily share the link to people who ask about it specifically
- Your website visitors can easily find and browse your work, forming an increasingly good opinion of you on their own time (which leads to inquiries)
- Google gets better context for who you are and what you do (and sends you more traffic, if your case studies are keyword-rich)
>> Want to browse live marketing portfolio examples? Stalk my portfolio here!
To actually put your portfolio on your website, you’ll need a portfolio page *and* a page for each case study.
I’ve seen one-page portfolios and multi-page ones (with a link for each case study/project), and can give you a 100% confident recommendation that multi-page is the way to go.
When each case study has its own link, you can write more in-depth case studies (which are better for conversion and context) and share projects more easily.
It’s also better for Pinterest, per the Internet’s favorite Pinterest manager, Sarah Burk, since each page can have its own set of pins linking directly back to the project.
(Also, single-page portfolios become way too long to be user-friendly after just a few projects – and we want people to actually read through it all)
How It’s Done: The Portfolio Page (With Marketing Portfolio Examples)
The #1 thing your portfolio is missing actually isn’t *more* case studies –
It’s a logical layout with copywriting to support it all.
If you want your portfolio to convert (which is literally the point, so I’m presuming that you do), you’ll want to actually write some strategic sections to include on the page, so you can give readers context for what they’re looking at.

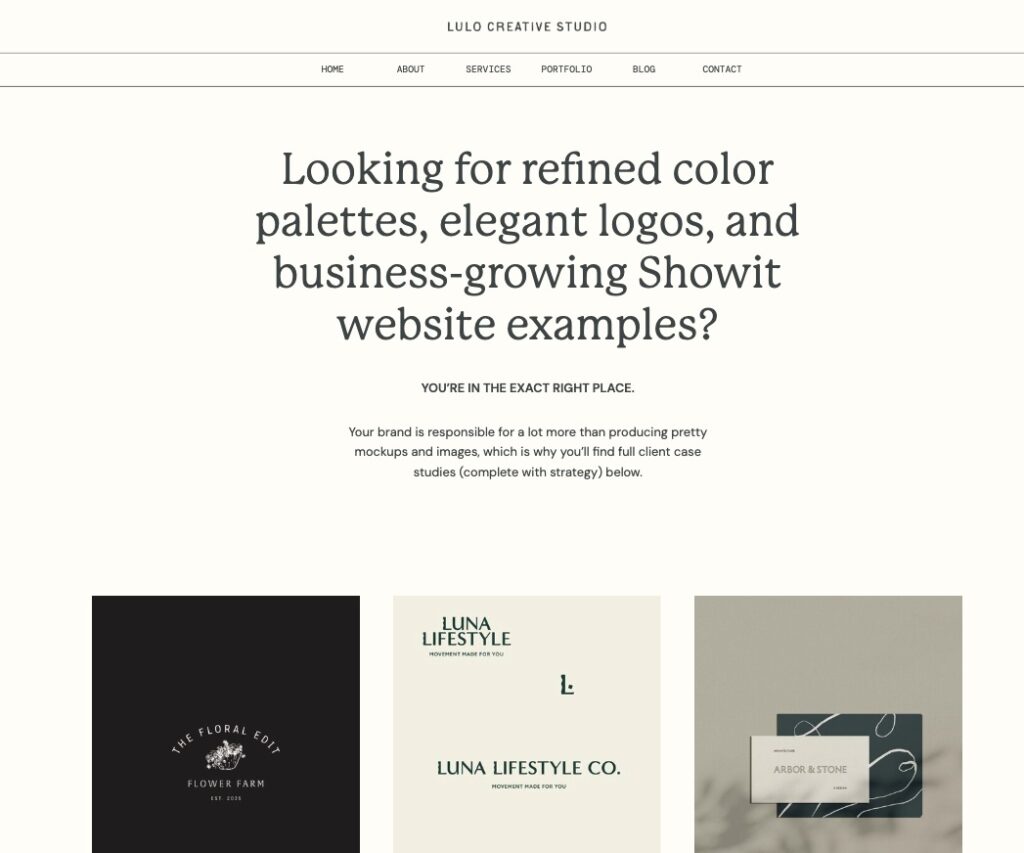
HCO Client Lulo Design Studio
Portfolio Page Headline/Introduction
WHAT IT IS:
A section (or two!) introducing your page, telling the reader what to expect, and – possibly – introducing yourself).
HOW TO DO IT:
Start with a simple headline that sets the tone for what they’re about to see — “Client Work,” “Case Studies,” and “Portfolio” are all fine, but you can absolutely spice it up if that’s your vibe. If you do get creative, I still recommend saying “Portfolio” somewhere in the first section so people know *exactly* where they are on your website.
Then, write 2–3 short sentences that give context: Who are these projects for? What kind of work do you do? What can someone expect to learn or feel as they scroll?
This is also a great spot to (briefly!) reintroduce yourself. If someone lands directly on this page, you want them to understand who you are, what you do, and why they should keep reading (without having to click elsewhere first).

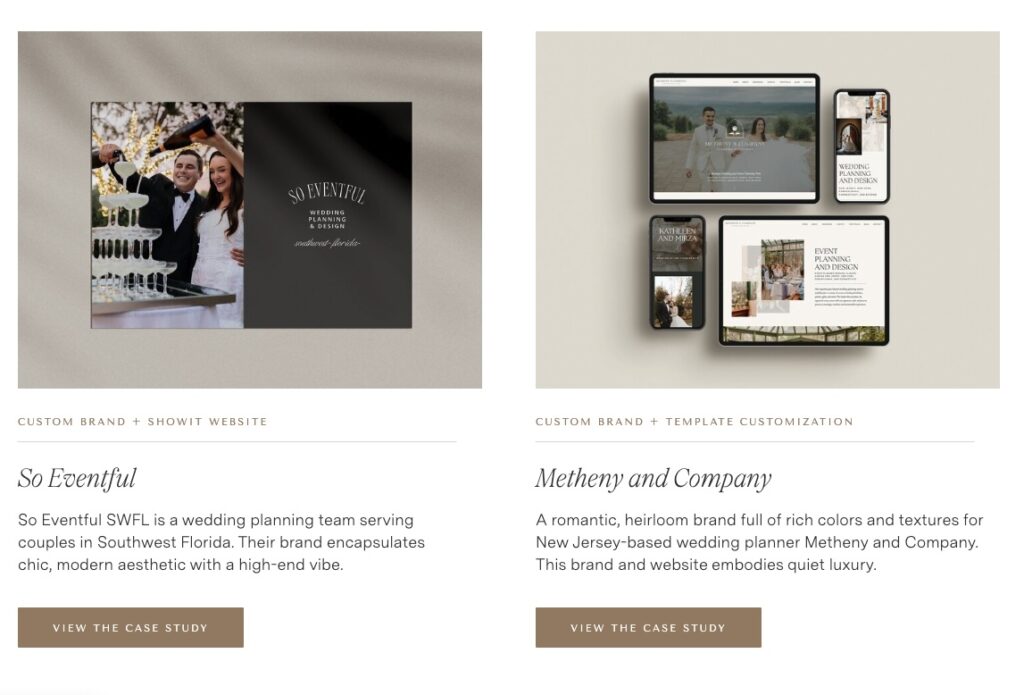
List of Featured Projects/Case Studies
WHAT IT IS:
A list of your featured projects, for people to click on and explore.
You can call this whatever you want and whatever feels on brand (I say “Case Studies,” I have clients who say “Featured Work”) – this part doesn’t matter as much as getting a few *very key* things right.
HOW TO DO IT:
- Use an image for each project, whether it’s a mockup (for designers), a headshot/brand photo/photo (for photographers, SMMs, etc), or a stock image. This makes the whole thing more skimmable.
- Under each image, add the scope of the project (or quick details) and an actual button to click on to learn more (clicking on the image isn’t as intuitive as a button; encourage people to actually do it).
- Toward the top of the section, literally tell people to click on a project to learn more.

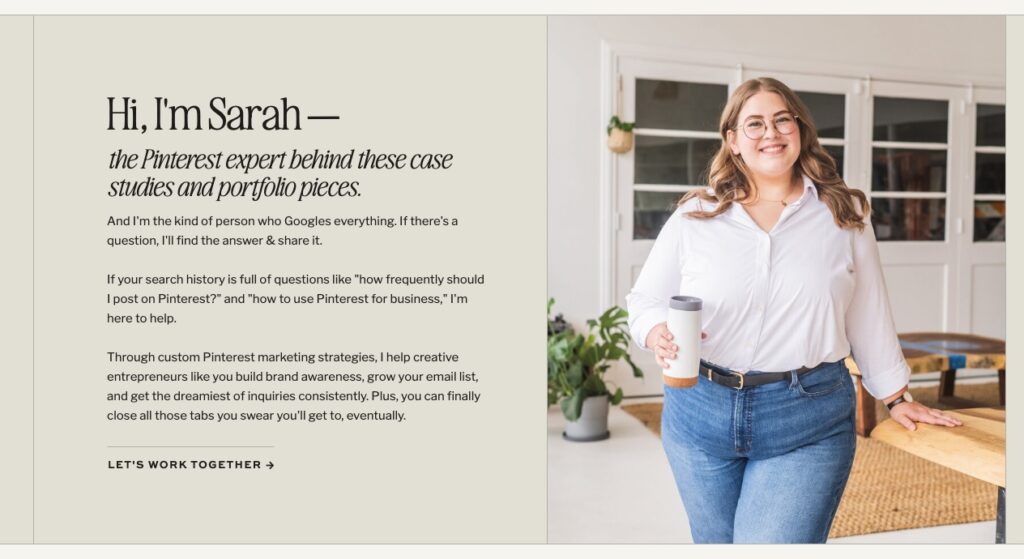
Bite-Sized Bio
WHAT IT IS:
A quick way to introduce yourself and either link to your about page or your services page.
HOW TO DO IT:
Consider what people would want to know about you when meeting you for the first time – assume that this is their first visit to your website and the first page they landed on. Tell them what you do, who you do it for, and how you can help them.

Services Overview
WHAT IT IS:
An overview of the ways someone can work with you (or just a section focused on sending people to your services page).
HOW TO DO IT:
Highlight the service you want to be booking the most of (this is usually a good place for your *main* service, since most of your case studies will likely be for that service) or add an overview of your top 1-2 services, with links to those pages.
Now that you know *exactly* how to create a portfolio page that shows off your work and converts clients, you’ll probably want to:
>> Stalk my own portfolio page for copywriting samples, client projects, and marketing portfolio examples.
>> Grab my website copy template for brand & website designers (which includes an outline for how to write your portfolio page & case studies)
>> Browse my website copywriting services and outsource writing your portfolio (and case studies) to me!
>> Subscribe to The Rough Draft Newsletter for more simple tips on making your website work when you can’t!