The Hello & Co Blog
Messaging,
Marketing,
Websites,
Business,
simplified.
Hi, I'm Amy!
Whether you're seconds, months, or years into your business: if you're selling something, you'll need the right words to do it!
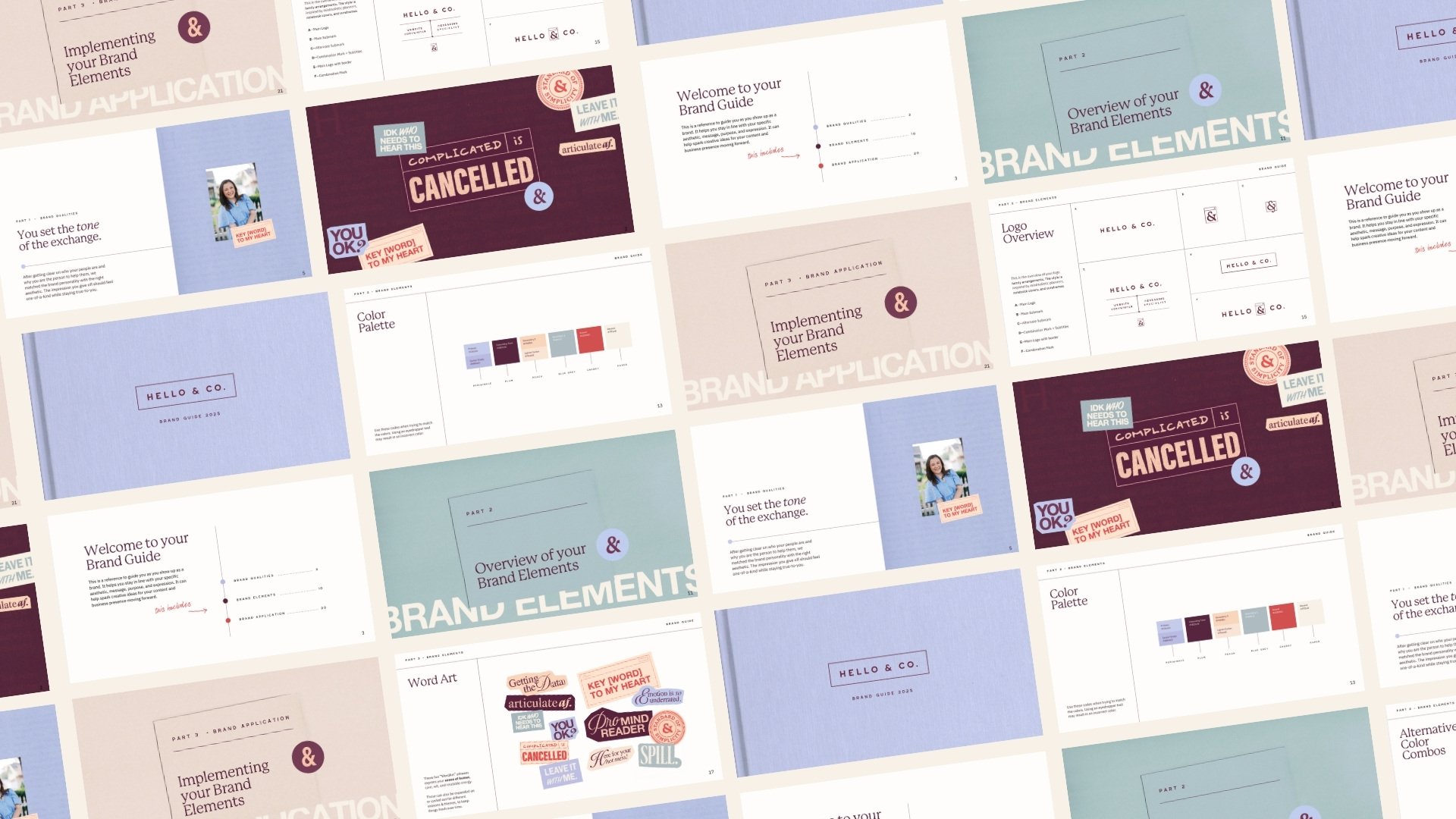
Website Copywriter, Messaging Specialist, & "Complicated Is Cancelled!" Girl
I'm here to make sure you have them.
Through refreshingly relatable website copywriting, I'll help you make your website feel like an easy, natural conversation — so it builds the immediate trust your ideal clients need to make you their next solution.
Try Termageddon →
Simple, self-updating website policies - use code HCREATIVE for 10% off!
Termageddon Website Policies
Try loom →
My favorite way to record project walkthroughs for clients & save them a meeting.
Loom Video Recorder
Try Flodesk →
A simple, easy, AESTHETIC AF email marketing platform - take 25% off your first year!
Flodesk Email Service Provider
Try Thrivecart →
A powerful point-of-sale platform with a single lifetime payment.
ThriveCart Sales Platform
Try Dubsado →
THE main way I keep my business organized - use code HELLOCOCREATIVE for 20% off your first year.
Dubsado Client Management
Try Showit →
The same drag-and-drop website builder I use! Use code HELLOCO for a free first month.
Showit Website Platform
Steal My Tech Stack
Oh sh*t - I should really start a blog!
You right now? I had a feeling. Blogging is GREAT for your SEO and your bottom line - iiiiif you can figure out what to write about. To get a jump start with your first 21 post ideas for getting clients and traffic to your website, enter your info below!
Free Blog Topics Guide!