If you’re reading this post – I’m going to guess you need a website.
And not just any website – but one that finds clients for you and converts them, so you can actually enjoy the peace of mind that only comes with having a website that’s working for you 24/7, so you don’t have to.
Which means that today, we’re talking about the notorious battle between Showit vs. Squarespace for “best easy website builder” – and why I think there’s room for both in this conversation.
1, 2, 3, let’s go *bestie*
Showit vs. Squarespace: What’s the difference?
First, let’s run down what’s similar about Showit and Squarespace – because thankfully, it’s the features I think are non-negotiable for a small, serviced-based business.
Both Showit and Squarespace provide hosting (unlike, for example, a self-hosted WordPress website). They’re relatively simple to learn (minimal to no code needed to achieve straightforward designs), and you can build a great site on both.
Because they provide combined design capabilities, site hosting, and security through an SSL certificate, both are really good options for service-based businesses, even if you sell a course/membership/some digital products (the how to sell them on your specific platform is different, but possible, for both).
Showit vs. Squarespace: Design & User Interface
One of the main differences between the two is design capabilities. Showit absolutely wins in this category for not only giving you full design freedom, but by doing it without requiring custom code.
Design Capabilities
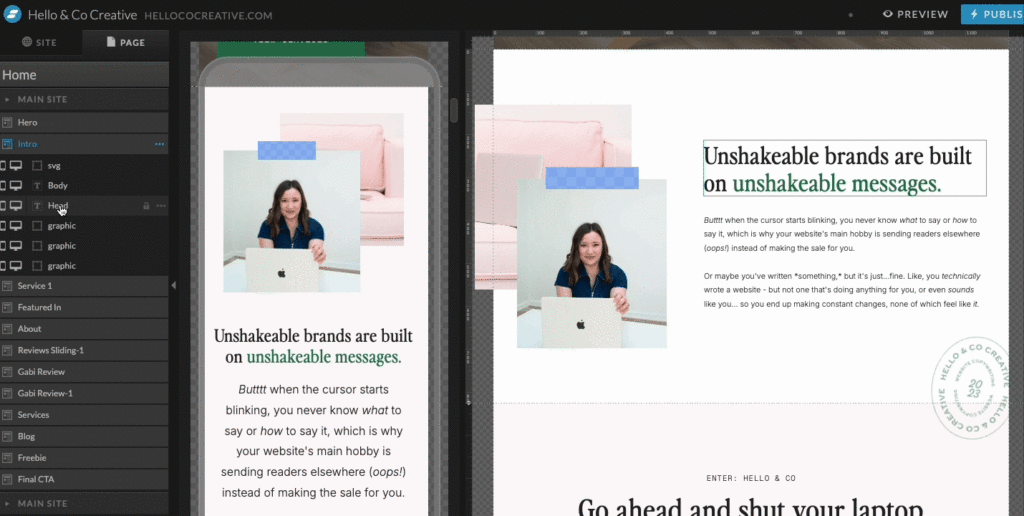
Showit’s design app is verrrry similar to using Canva – it’s entirely drag and drop, and you can easily rotate, stack, and adjust elements like your images, text, and shapes. This makes it really (like, really) easy for you to execute whatever you have in mind.
On Squarespace, you still have a very high level of customization – but it’s more likely than not that you’ll need at least some code in order to execute it. For example, uploading your own custom font to Squarespace requires code, and you would need to know how to find, customize, and install it.
Mobile Website Design
Since over 50% of website traffic comes from mobile browsers – let’s talk about how Showit and Squarespace sites look from a phone!
Both platforms allow you to adjust your website from a desktop and mobile view – an absolutely crucial feature – which means that with both options, you can create a website that looks great on any screen.
However, Showit’s mobile design features take the cake here – because you can separately format items so that they look different on desktop and mobile screens.

My favorite example: In Showit, you can also turn design elements on and off on desktop and mobile separately. If you have an image on your desktop site that takes up too much room on a smaller screen, you can simply toggle it off and hide it on mobile with ONE CLICK.
Read more in this post about mobile design on Showit!
Showit vs. Squarespace: Integrations
Much like Showit wins for ease of customization, Squarespace technically wins for ease of integrations – but the quality of said integrations is actually what I’d be concerned with.
Squarespace has its own email marketing platform, e-commerce, and blogging – while partnering with companies like Acuity to offer services like scheduling with minimal work on your part.
Built-in Squarespace integrations are probably adequate for very very very basic email list building, but a dedicated email platform like Flodesk or Kit (formerly Convertkit) is more capable – meaning you’d probably end up with a service like this regardless of where you start your site.
Aaaand since I’d recommend a good email marketing platform no matter where you build your website, you’ll probably also want to browse through my Flodesk & Convertkit comparison!
And while it doesn’t have e-commerce built-in, there are a lot of options to sell through your Showit website (Like Thrivecart or a checkout link using your email provider) that will work well if you just have a few products to sell.
Showit vs. Squarespace: Blogging
Showit partners with WordPress to manage your blog content. You create your posts in the WordPress backend of your website (created for you by Showit if you choose a blogging plan), then when it publishes – it publishes to your Showit design.
Related post: The Ultimate Guide to Blogging with Showit & WordPress
On an advanced Showit plan, you’ll also be able to install any WordPress plugin – drastically increasing the functionality of your site and blog. This is a technique some Showit users use for basic e-commerce (like the plugin WooCommerce).
With Squarespace, you blog right into your website and can easily add blocks like products to your post.
Both platforms allow you to adjust your post metadata (like your SEO page title and description) easily within the post, and both have the option to add plugins that give you more feedback on how well your post is optimized for the keyword you pick. (For Showit, you’ll want Yoast SEO. For Squarespace, check out SEOSpace!).
Best Platform for Basic Blogging
If your aim is to blog resources for current clients, both Showit and Squarespace will work well!
Best Platform for Advanced Blogging
If you want to really get serious about including blog posts in your SEO strategy, or converting website visitors into clients/customers: Showit’s the winner – and yes, I’ll tell you why.
Showit boasts:
- A much wider variety of available tools to help you optimize posts (like Yoast SEO)
- A more robust design interface that lets you easily customize the way a blog posts looks – including a blog sidebar and additional sections (for things like lead magnets). This is crucial for client conversion and easy updating of all blog post designs at once!
I could go on and on and on and on, thx Journey about the power duo that is Showit and WordPress for blogging, but what you need to know here is that there’s a pile of strategy that goes into a blog design beyond writing the content – and Showit makes it not only possible, but easy.
Showit vs. Squarespace: Pricing
The Squarespace personal plan and basic Showit plan are most easily compared, and come in at $192 and $228/year, respectively (if you choose an annual plan). If you pay monthly, the difference is only $1/month.
That being said, choosing a website platform that suits your actual needs likely makes up for the price difference in both time and miscellaneous budget (you’re going to spend so much more of both if you choose poorly, then have to cobble together solutions out of plugins, external support, and other subscriptions).
Showit vs Squarespace: Analytics
This is one of the features Squarespace highlights in their business plan (and beyond), and while it’s convenient to see your analytics right then and there – I’d argue that it’s not a tipping point. While Showit doesn’t have built-in analytics and you’ll have to connect it to a Google Analytics account, I actually recommend doing this for Squarespace sites as well.
Yes, Squarespace has native analytics – but:
- They’re relatively basic. Yes, they’re easy to understand – but it’s because they’re streamlined and you’re getting much less data than with Google, and
- We don’t use Squarespace to search for content, we use GOOGLE – so it’s best to get analytics straight from the source.
- Any SEO/Google Ads specialists you may work with in the future are going to want Google Analytics data, and it never hurts to collect it!
Good news: It’s super easy to connect Google Analytics to both a Showit and Squarespace site.
What’s it like to switch from Squarespace to Showit?
NGL, it’s an undertaking – but really, changing softwares always is. Because there’s so many customization options with Showit (especially compared to the straightforward Squarespace design app), most of my clients and template customers feel pretty overwhelmed at first – until they actually get into their website and play with it. Then, it’s typically love at first click!
Here’s what I typically tell the fence-sitters:
- If you can use Canva, you can use Showit.
- You also had to spend time learning Squarespace at first – and in business, your zone of comfort is rarely where growth happens.
I use Squarespace for both my website design and my domain. Do I have to move my domain to switch to Showit?
Nope! Squarespace Domains is a separate entity and separate subscription from the Squarespace site builder – way back when I designed websites (now I just write them), I regularly connected Squarespace domains to Showit websites for clients! It’s really easy, and avoids a domain migration.
The Bottom Line
You Should Choose Squarespace If…
- You’re designing your own website, from scratch.
- You want an all-in-one solution with built-in e-commerce and email marketing.
- You prefer having a variety of integrations available with minimal setup.
Try Squarespace here!
You Should Choose Showit If…
- You want full design freedom without needing to code.
- You want to get serious about getting organic traffic from your blog posts.
- You want to launch quickly with a website template, or get an ultra-custom look by hiring a designer (but still be able to make basic tweaks yourself without getting stressed)
Get a risk-free, 14-day trial of Showit (no card required) here!
What to Do After Picking a Website Builder
- Make a plan for your website copy. This actually comes before your website design – which is why reaching out to a copywriter (hi, it’s me) is your first step!
- Pick a template or hire a designer. If you’re going the Showit route, I love Elizabeth McCravy (use code HELLOCO for 10% off) or Northfolk templates (use code HELLOCOCREATIVE for 15% off)! You can also find all my favorite website designers – Showit and Squarespace included – here.