If you’re trying to figure out how to choose a website template, first of all:
I love this journey for you.
Despite being a copywriter who doesn’t actually design websites (anymore), I’m *obsessed* with stalking template shops and have been known to grab a page add-on (or two, or three) to save myself time when working on my website.
But even though there’s a lottttt of sexy options out there, no one ever really talks about how to choose a website template that’s also functional and will work for your business.
Until now, of course. 👀
Best Platforms For Website Templates
If you want your website to be move-in-ready, you probably want a Squarespace or Showit website template.
Both platforms are super user-friendly for creating and sharing templates (Showit moreso than Squarespace for this specific function), meaning that not only will you have a ton of options to choose from, the process of setting up your template is likely to be smooth as well.
Need help deciding between Showit & Squarespace? Stop by this post first.
NOTE: Squarespace doesn’t currently have a way to instantly transfer a website template – so if you choose Squarespace, expect to wait a day or two for the seller to manually transfer a copy to you. Showit templates are generally available instantly.
How To Choose A Website Template: Dealbreakers
If the template doesn’t pass these tests, don’t buy it – it’s that simple. These are the minimum things to check for to ensure your website will 1) function the way you need it to, and 2) be readable to Google.
Page List
Alert Level: 🚨🚨🚨🚨🚨
Here are the MINIMUM pages you need:
- Home
- About
- Services
- Contact
- Legal/Policies
- Error/404
It’s WAY more of a pain to add a blog later than to just start with one and keep those pages hidden (if you don’t want to blog right now) – so I also recommend finding a template that has:
- Blog
- Blog Post
- Blog Category
NOTE: Just because a page says it’s for one thing doesn’t mean you have to use it for that thing. You can get creative in how you use pages.
Headings & Organization
Alert Level: 🚨🚨🚨🚨🚨
Three things I know to be true:
- Google wants your website to be organized, or it’s not going to take the time to read and understand it
- Part of the reason you’re buying a template is to not worry about this stuff
- It’s WELL worth the ~5 seconds it would take to screen templates for this before buying it (and awful to fix later on)
Even if you have no idea what I’m talking about, you CAN do this test – I promise!
Here’s how:
- Download the HeadingsMap Chrome extension.
- Navigate to the live demo/preview of the template you’re looking at (or try this page for practice).
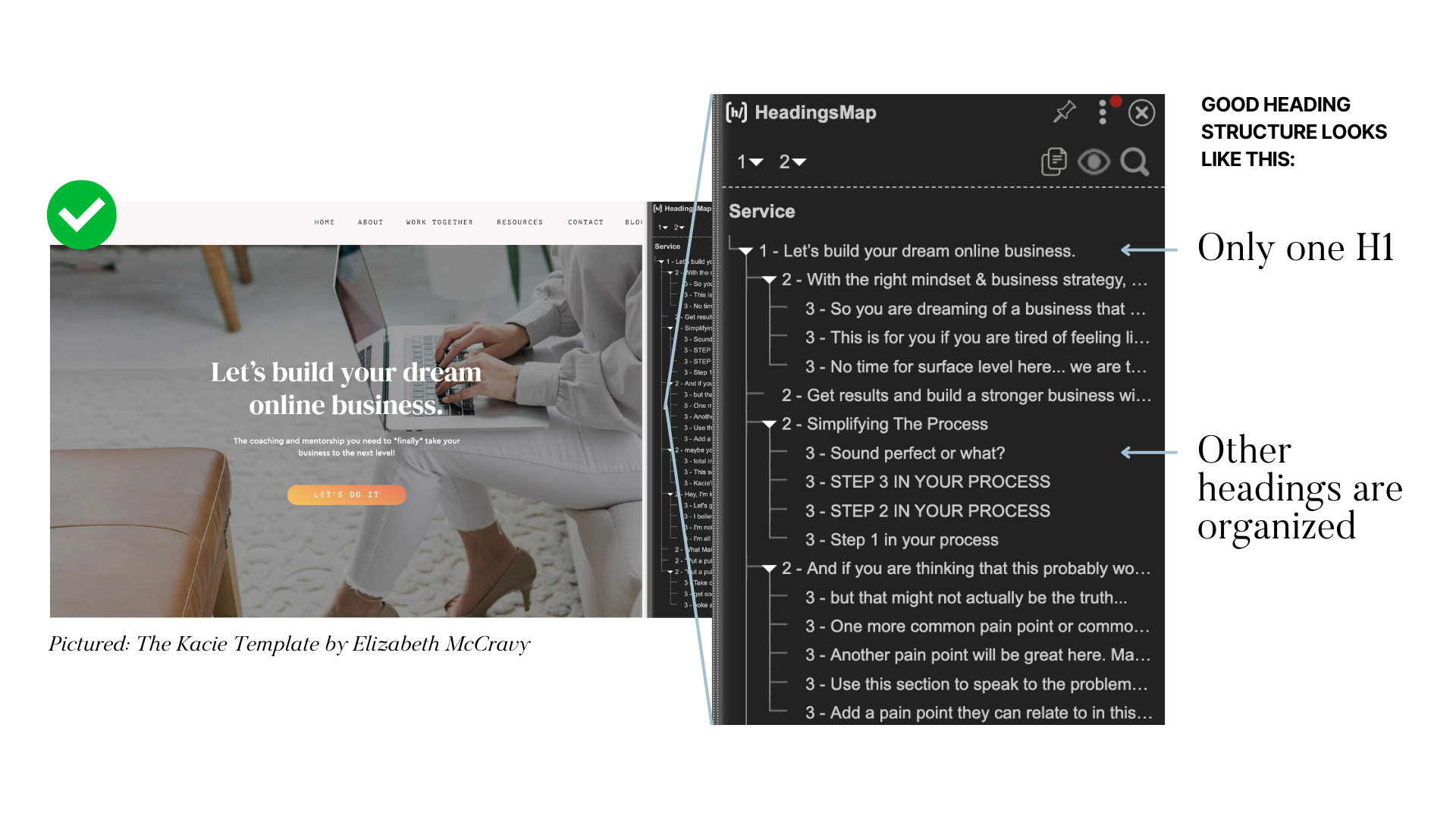
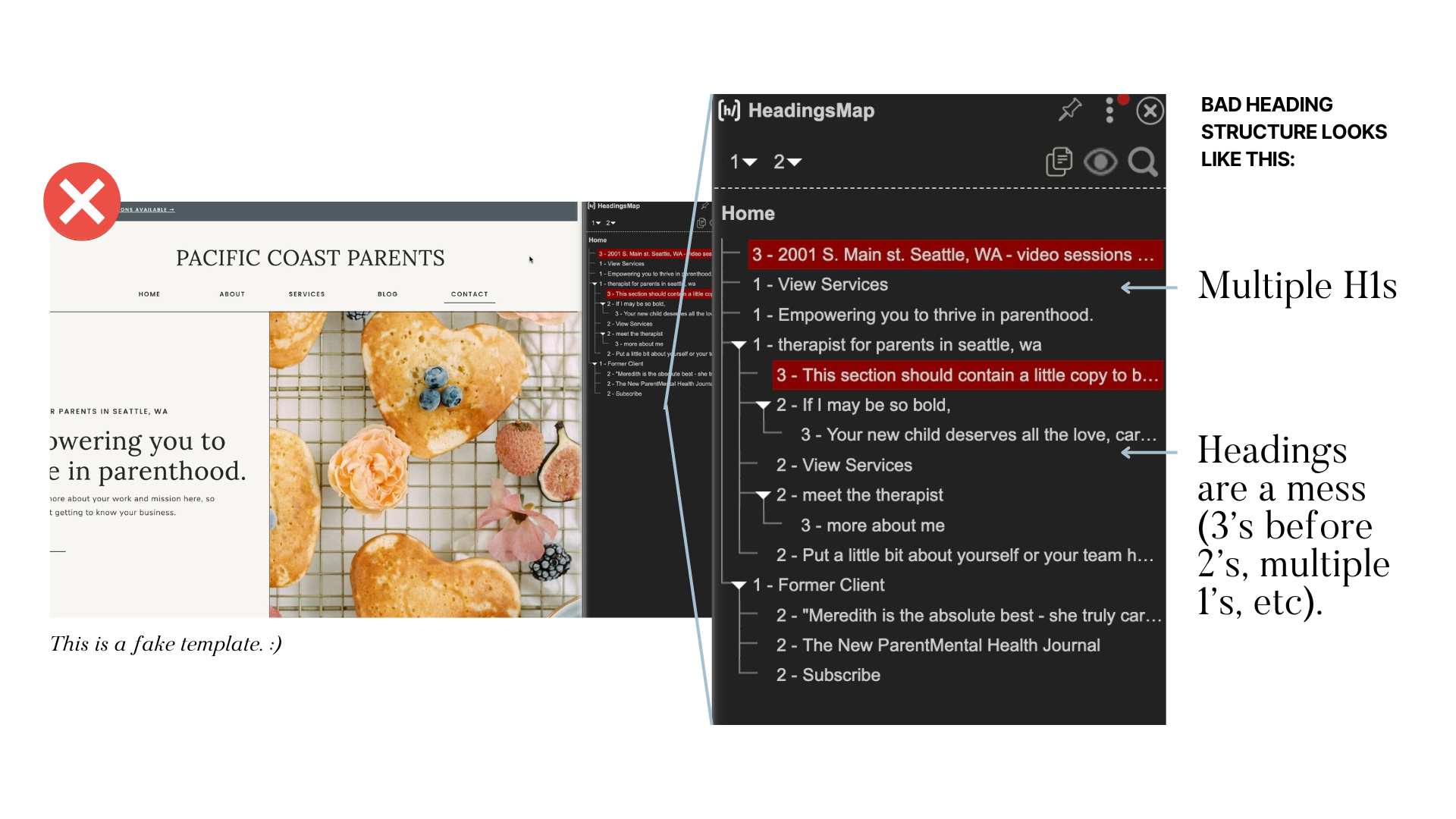
- Click on the extension to see the page headings in outline form. There should be ONE heading labeled “1”, and it should look generally organized (heading 3’s tucked into heading 2’s, everything mostly in order). If it’s messy and stressing you out, Google agrees.


Page Structure & Room For Copy
Alert Level: 🚨🚨🚨
(You can always copy/paste sections and add to pages to create more room, but that’s more work than you probably want to do on a template – so I’d screen them like this)
Obviously, you’ll replace the filler text on your template with your own website copy – but since most designers still use filler text to design their templates, I like to do a quick word count of the template page to see if there’s room for AT LEAST 700 words of copy on your main pages (Home, About, Services).
Want a cheat sheet? Here’s what to look for in your MAIN pages (Home, About, Services, Contact).
Homepage
- Room for at least 500-700 words of copy (copy/paste the preview URL into ChatGPT to have it count for you!)
- A main header section (top of the page, before scrolling) with room for a heading & body copy
- An introduction section immediately following that, which you can use to introduce the reader to your business or your understanding of their problem
- A services overview/ways to work together section with buttons you can use to send people to your services page(s)
- Room for a freebie
- A bite-sized bio that links to your About page
- Room for reviews/testimonials
- BONUS: Room for featured logos
About Page
- Room for at least 500-700 words of copy (copy/paste the preview URL into ChatGPT to have it count for you!)
- A main header section (top of the page, before scrolling) with room for a heading & body copy
- An introduction section immediately following that, which you can use to introduce the reader to your business or your understanding of their problem
- At least 2-3 more copy-heavy sections you can use to write out your story, mission, or other important things
- BONUS: A fun personality moment (like the timeline on the Claire template by Elizabeth McCravy, or the list of favorites on the Sweet Spumante template by Jordan Chan)
Services Page
- Room for at least 700-1000 words of copy (copy/paste the preview URL into ChatGPT to have it count for you!)
- A main header section (top of the page, before scrolling) with room for a heading & body copy
- An introduction section immediately following that, which you can use to introduce the reader to your business or your understanding of their problem
- Some kind of bullet-pointed section for the skimmers
- At least 2-3 more copy-heavy sections
- Room for social proof/reviews
Contact Page
- A main header section (top of the page, before scrolling) with room for a heading & body copy
- Room for your contact form
- Room for FAQ’s
- BONUS: Space for alternate contact information
- BONUS: Space for freebies/ways to work together
Legal Page(s)
- Need to exist so you don’t get sued
Special Mention: Gallery/Portfolio Pages
This is *mostly* for photographers, wedding pros, etc. – but make sure there’s room for ACTUAL COPYWRITING on your portfolio & gallery pages. Anyone can (and everyone does) add beautiful images to these pages, so you’ll NEED to be able to write about your couples, your projects, or your other work to be actually memorable.
Want to see what I’m talking about? Peek at the portfolio and gallery pages from the Olive Tree Studios template by Alex Collier Design (and buy it here, using the code HELLOCO10 for 10% off!).
How To Choose A Website Template: Design Factors
Now that your template has passed my three *main* function tests, let’s talk about its FORM (AKA, how sexy it is – hoping very!).
Photos & Galleries
Alert Level: 🚨🚨🚨
If your business is highly visual – like photography, design, or even event planning – your website template should prioritize high-quality image display. This means having large, well-placed image sections, minimal distractions around your photos, and easy navigation through gallery pages.
Look for:
- Full-width image sections that let your work shine
- Portfolio pages with room for both images & copy (so you can tell the story behind your work; see above)
- Multiple layout options (grids, slideshows, carousels, etc.) so you can showcase different styles
If your business is more copy-heavy (think: social media managers, marketers, business coaches), too many oversized image sections can actually work against you. If a template has image after image with no breathing room for text, your messaging might get lost.
For non-visual businesses, look for:
- A balance between images and text sections
- More space for clear, readable copy without forcing you to cram text into small sections
- Strategic use of icons or small visual elements to break up text without overwhelming the page
Font Selection & Sizing
Alert Level: 🚨🚨
When you’re browsing templates, try your absolute hardest to picture your own fonts on the page, or look past the placeholder fonts. For the most part, changing out the fonts across the entire website only takes a few clicks.
When you’re customizing, I actually recommend changing out at least your heading fonts and a few colors so your template isn’t an *exact* copy of the demo.
HOWEVERRRR, it’s more of a pain to change fonts if the placeholder fonts are too small to read in the first place – so make sure you check your template on desktop & mobile to make sure you can read it. Even if you switch out the font itself, the sizing will stay roughly the same (which can work to your advantage, or be superrrr annoying to change).
Motion & Animation
Alert Level: 🚨🚨
Scroll through the demo pages to make sure that any animation is subtle and not overwhelming/distracting – but since this is pretty easy to change/turn off, it’s only a dealbreaker if literally every element is animated in an annoying way.
How To Choose A Website Template: Stuff You Can Look Past
Honestly, I wasn’t sure *how* to work this into this post, but someone needs to say it, so here I go!
You don’t have to buy a template solely based on the fact that the filler text/template are marketed towards [insert your job here].
Most website templates are created around a fake “persona” to help you envision your brand on the website – so they’ll say something like “this template is perfect for coaches” or “Showit template for photographers.”
But as long as you’re using the above tests (specifically, page count & layout) to make sure the template has what you need – it literally doesn’t matter what the template is “for.” You CAN make it work.
Want to see what I mean? Check out Elizabeth McCravy’s Customer Showcase, where you can see wedding planners using health coach templates, SEO experts using copywriter templates, and everyone customizing their template to what they need.
Take 10% off Elizabeth McCravy templates with code HELLOCO!
You also don’t need to stress about colors, fonts, and tiny graphics (like icons).
All of those things are easily swapped out, and most templates come with tutorials to help you make changes like that quickly and with no headaches.
How To Choose A Website Template: My Showit Picks
You know I’m not going to tell you how obsessed I am with template shops and *not* give you my top picks, right?
Here are my favorite shops to stalk (and ALL of them pass my quality checks):
Eldest Daughter Studio by Tori Sprankel
Use code HELLO20 for 20% off!
Alex Collier Design
Use code HELLOCO10 for 10% off!
- Olive Tree Template (SEO certified by Sara Does SEO – Alex & Sara did NOT pull punches with this website!)